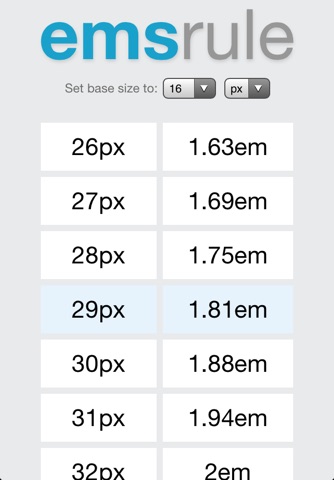
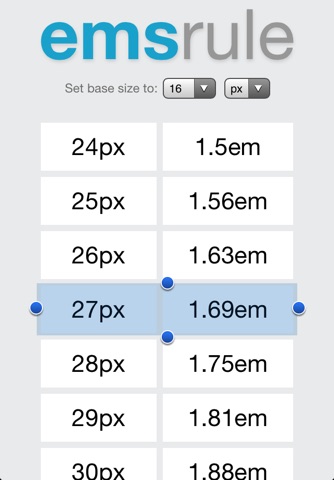
Ems Rule is a simple utility for calculating dimensions in ems from pixel values, and vice versa. The dynamic sliding rule lets you set and re-set your base type size to produce relative values. This is the missing link for quick and easy reference of exact value conversions for web designers, developers and typophiles!
Lets say you are building a website with a base type size set to 15 pixels. Using Ems Rule, you can set your 15 pixel base, and then slide up and down the ruler to quickly reference ems values for larger and smaller pixel values for type, margins, padding, line-height etc. Suppose you design a content area to render at 18 pixels. You can use Ems Rule to set a new base size of 18px in order to get the correct relative values for different elements inside your content area. Ems Rule saves your settings for later, so that you can return to your work without having to check your layout.
No math or notes required! Ems Rule takes the division out of your vision for beautiful typography-based layouts.